mirror of
https://github.com/Tencent/tdesign-vue-next-starter.git
synced 2024-12-22 11:46:36 +08:00
A starter-kit for TDesign Vue Next UI components
| .github | ||
| .husky | ||
| .vscode | ||
| docs | ||
| mock | ||
| public | ||
| src | ||
| .editorconfig | ||
| .env | ||
| .env.development | ||
| .env.site | ||
| .env.test | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitattributes | ||
| .gitignore | ||
| .npmrc | ||
| .prettierrc.js | ||
| .stylelintignore | ||
| commitlint.config.js | ||
| index.html | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README-zh_CN.md | ||
| README.md | ||
| stylelint.config.js | ||
| tsconfig.json | ||
| vite.config.ts | ||
English | 简体中文
Introduction
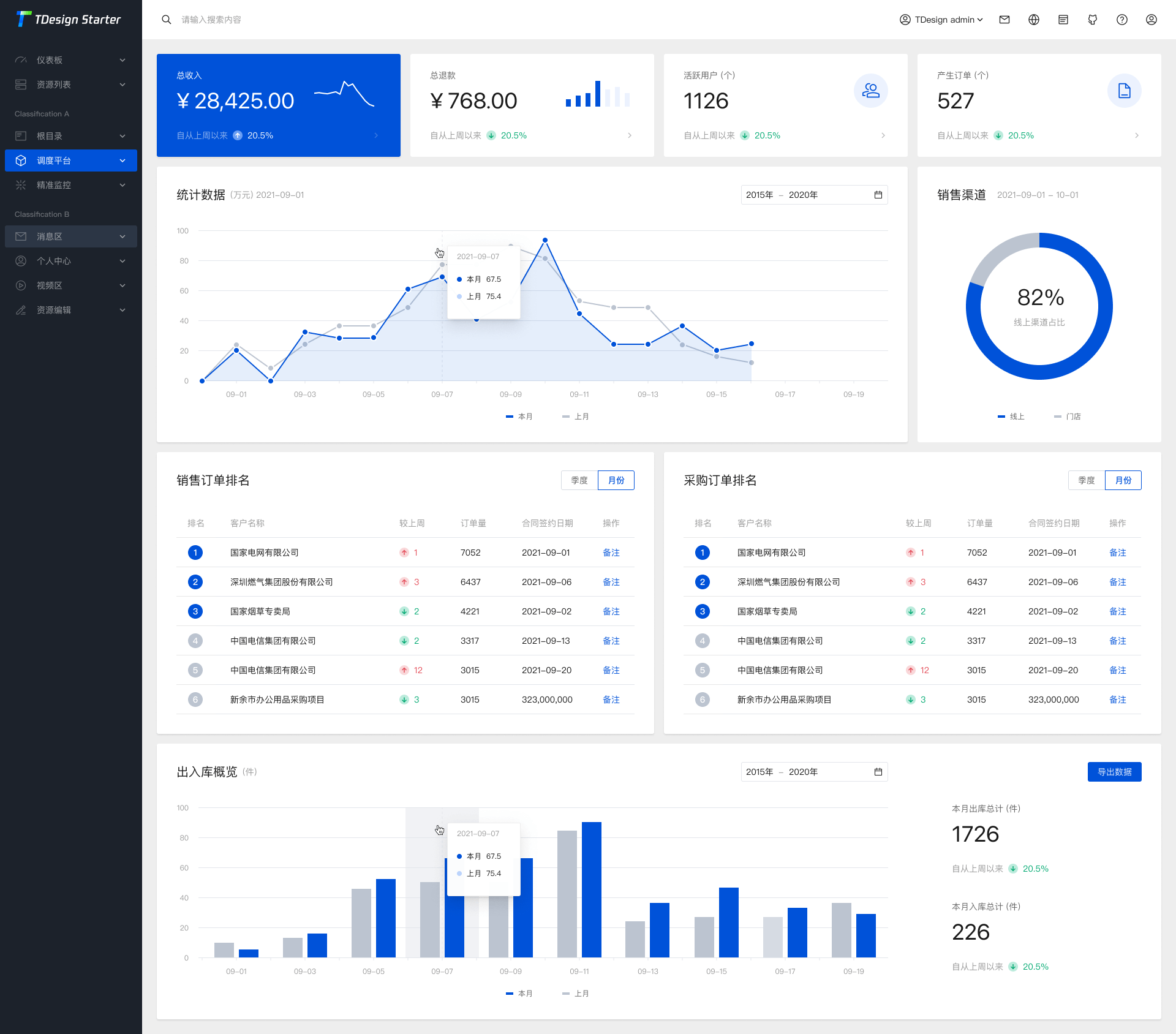
TDesign Vue Next Starter is a TDesign-based developed with Vue 3, Vite, Pinia, TypeScript. It can be customized theme configuration, and aims to provide project out-of-the-box, configuration-style middle and background projects.

Features
- Various provided pages for develop
- Complete directory structure for develop
- Code specification configuration
- Support dark mode
- Custom theme colors
- Various space layouts
- Mock data scheme
Usage
Initialize project with our CLI tool
tdesign-starter-cli
## install tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## create project
td-starter init
Develop
## install dependencies
npm install
## set up
npm run dev
Build
## build
npm run build
## build for test
npm run build:test
Contributing Guide
We welcome contributions to our project. Create your Issue or Submit your Pull Request.
Commit Specification
Browser Support
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge >=84 | Firefox >=83 | Chrome >=84 | Safari >=14.1 |
Community Versions
There are kinds of community versions of starter-kit based on TDesign Vue Next, visit community-link for more detail. If you developed a community versions of tdesign starter, please create a issue or submit a pull request to let us know 😊.
License
The MIT License. Please see the license file for more information.

