mirror of
https://github.com/Tencent/tdesign-vue-next-starter.git
synced 2024-12-22 11:36:36 +08:00
A starter-kit for TDesign Vue Next UI components
* fix: setting radio height * build(deps): bump tdesign-vue-next from 0.20.2 to 0.20.3 (#283) Bumps [tdesign-vue-next](https://github.com/Tencent/tdesign-vue-next) from 0.20.2 to 0.20.3. - [Release notes](https://github.com/Tencent/tdesign-vue-next/releases) - [Changelog](https://github.com/Tencent/tdesign-vue-next/blob/develop/CHANGELOG.md) - [Commits](https://github.com/Tencent/tdesign-vue-next/compare/0.20.2...0.20.3) --- updated-dependencies: - dependency-name: tdesign-vue-next dependency-type: direct:production update-type: version-update:semver-patch ... Signed-off-by: dependabot[bot] <support@github.com> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * feat: loginRedirect add redirect (#287) Co-authored-by: Setli <set_li@163.com> * fix: tab-router refresh fail (#289) * fix: 修复持久化的问题 (#316) * fix: 修正首次进入页面时由于userStore数据还未初始化导致的白屏的问题 * Update user.ts fix: 优化逻辑 * fix: 修复路径重复拼接的问题 (#319) * feat: upgrade tdesign to 0.23 (#322) * feat: add backend dynamic router permission code (#394) (#397) * chore: 大致雏形 * feat: complete permission code * feat: 修复渲染问题并完善权限代码 * chore: release 0.7.0 * chore: 更新依赖 * chore: fix echarts version * feat: upgrade dependencies * chore: mock route map * chore: hash router * chore: concat fixed routers * chore: fix dependencies * feat: optimize * chore: remove roles from get menu process * chore: remain fe permssion code Co-authored-by: 悠静萝莉 <i@mikuhl.cn> Co-authored-by: 悠静萝莉 <i@mikuhl.cn> * chore: sync main for develop (#549) * feat: upgrade vite4 (#533) * chore: 升级vite4 * docs: 项目简介 修改 * fix: 打包后预览提示TypeError * chore: @vitejs/plugin-vue,@vitejs/plugin-vue-jsx升级 * docs: 项目简介 修改 * fix: 204无内容直接返回判断 (#539) * feat(axios util): support params stringify (#544) * fix(permission store): clear routes when logout (#545) fix #541 * chore: release 0.7.7 (#548) * chore: release 0.7.7 * chore: dump tdesign version --------- Co-authored-by: liweijie0812 <674416404@qq.com> Co-authored-by: ngyyuusora <jiliangsoft@live.com> * chore: update version (#616) * fix: echarts resize error (#622) * fix: mock menu (#630) * fix(i18n): pages.result.fail.modify中文未定义 (#632) * fix(i18n): 修复用户中心词条不生效的问题 (#634) * fix: 修复husky可能找不到npx命令的问题 (#635) * fix(i18n): 修复用户中心词条不生效的问题 (#634) (#636) * feat: 升级依赖到最新版本 (#637) * feat: 升级依赖到最新版本 * fix(style): 使用新版格式修复文件 * fix(style): eslint自动格式化 * feat(hook): 替换窗口大小变化监听器 (#638) * feat(hook): 替换窗口大小变化监听器 * feat(state): 替换响应式数据监听器 * feat(clipboard): 移除无用依赖,替换剪贴方法 * fix: 补上遗漏的逗号 * fix: 移除重复出现的依赖项 * feat: use $t (#640) * fix: ts error (#652) * fix: 修复循环过深的问题 (#650) * fix: 修复循环过深的问题 * fix: 修复依赖更新导致的类型错误 * chore: fix type (#653) * chore: fix type * chore: remove console * fix: hotfix useRoute bug after vue 3.4 release (#660) * fix: 修复路由切换时过渡动画异常的问题 (#666) --------- Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Setli <darkgame@163.com> Co-authored-by: Setli <set_li@163.com> Co-authored-by: PDieE <23275429@qq.com> Co-authored-by: 悠静萝莉 <i@mikuhl.cn> Co-authored-by: liweijie0812 <674416404@qq.com> Co-authored-by: ngyyuusora <jiliangsoft@live.com> Co-authored-by: Cosmos <cosmosliu@foxmail.com> Co-authored-by: PY <pengyue970715@gmail.com> Co-authored-by: mokeyjay <i@mok.moe> |
||
|---|---|---|
| .github | ||
| .husky | ||
| .vscode | ||
| docs | ||
| mock | ||
| public | ||
| src | ||
| .editorconfig | ||
| .env | ||
| .env.development | ||
| .env.site | ||
| .env.test | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitattributes | ||
| .gitignore | ||
| .npmrc | ||
| .prettierrc.js | ||
| .stylelintignore | ||
| commitlint.config.js | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| README-zh_CN.md | ||
| README.md | ||
| stylelint.config.js | ||
| tsconfig.json | ||
| vite.config.ts | ||
English | 简体中文
Introduction
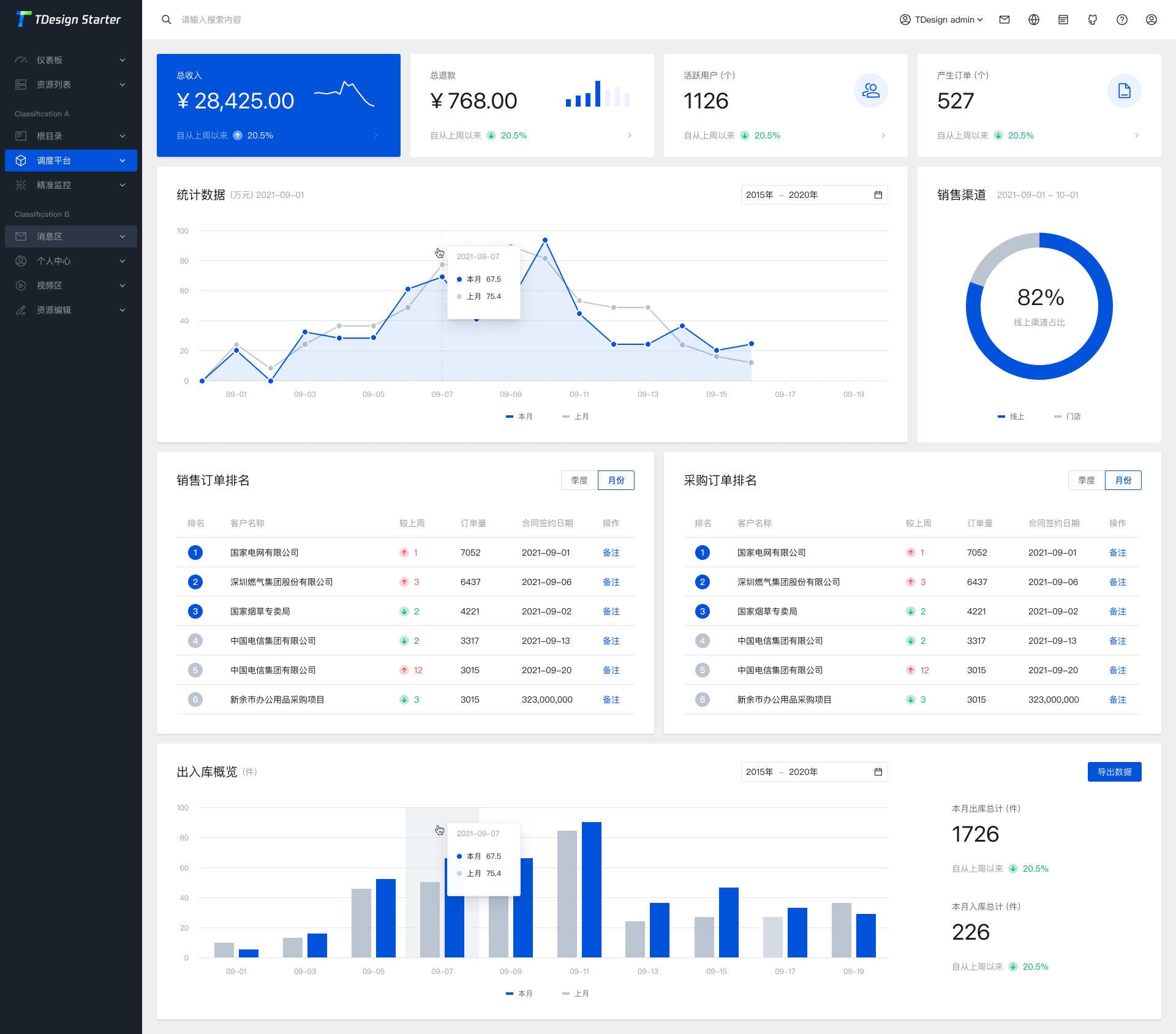
TDesign Vue Next Starter is a TDesign-based developed with Vue 3, Vite, Pinia, TypeScript. It can be customized theme configuration, and aims to provide project out-of-the-box, configuration-style middle and background projects.

Features
- Various provided pages for develop
- Complete directory structure for develop
- Code specification configuration
- Support dark mode
- Custom theme colors
- Various space layouts
- Mock data scheme
Usage
Initialize project with our CLI tool
tdesign-starter-cli
## install tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## create project
td-starter init
Develop
## install dependencies
npm install
## set up
npm run dev
Build
## build
npm run build
## build for test
npm run build:test
Contributing Guide
We welcome contributions to our project. Create your Issue or Submit your Pull Request.
Commit Specification
Browser Support
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge >=84 | Firefox >=83 | Chrome >=84 | Safari >=14.1 |
Community Versions
There are kinds of community versions of starter-kit based on TDesign Vue Next, visit community-link for more detail. If you developed a community versions of tdesign starter, please create a issue or submit a pull request to let us know 😊.
License
The MIT License. Please see the license file for more information.

