mirror of
https://github.com/Tencent/tdesign-vue-next-starter.git
synced 2024-11-10 06:58:23 +08:00
5.2 KiB
5.2 KiB
简体中文 | English
项目简介
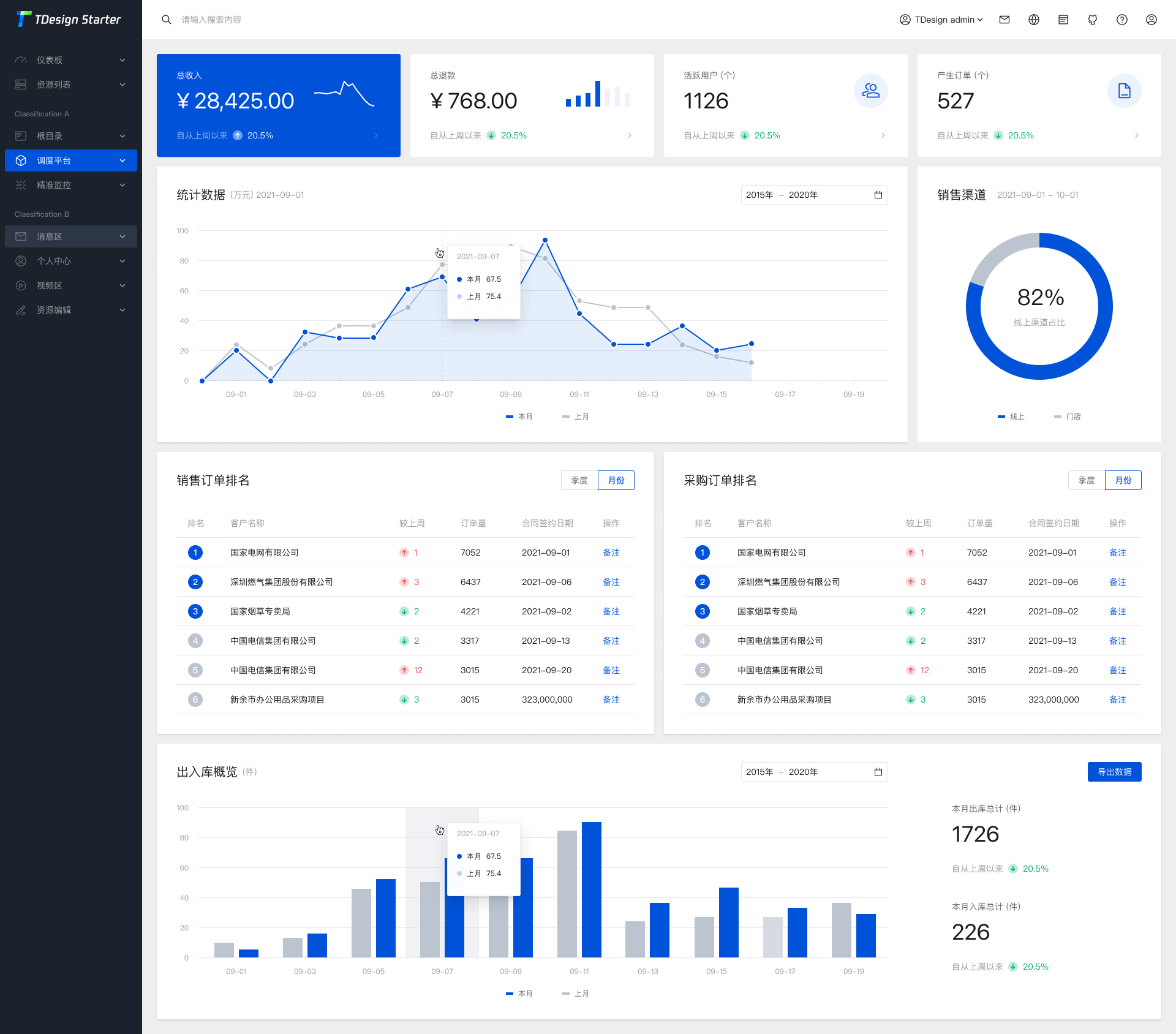
TDesign Vue Next Starter 是一个基于 TDesign,使用 Vue3、Vite2、Pinia、TypeScript 开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。

特性
- 内置多种常用的中后台页面
- 完善的目录结构
- 完善的代码规范配置
- 支持暗黑模式
- 自定义主题颜色
- 多种空间布局
- 内置 Mock 数据方案
使用
通过
tdesign-starter-cli初始化项目仓库
## 1、安装 tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## 2、创建项目
td-starter init
开发
## 安装依赖
npm install
## 启动项目
npm run dev
构建
## 构建正式环境
npm run build
## 构建测试环境
npm run build:test
其他
## 预览构建产物
npm run preview
## 代码格式检查
npm run lint
## 代码格式检查与自动修复
npm run lint:fix
## style格式检查
npm run stylelint
## style格式检查与自动修复
npm run stylelint:fix
如何贡献
非常欢迎您的贡献!提交您的 Issue 或者提交 Pull Request。
贡献提交规范
兼容性
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge >=84 | Firefox >=83 | Chrome >=84 | Safari >=14.1 |
社区版本
基于 TDesign Vue Next 的 starter-kit 有多种社区版本,访问 社区链接 可以访问更多版本。 如果您也开发了 TDesign Starter 的社区版本,可以提交 Issue 或者直接给我们提Pull Request 😊。
开源协议
TDesign 遵循 MIT 协议。

